Inline Elements And Html Block:
Html elements has default display value depending on what type of element it is.Default display is shown in inline or block.Block level Element:
Block level element always starts with new line and takes full width,streches out to left and right as far as it can.Block-level elements examples:
1)<div>2)<h1> - <h6>
3)<p>
4)<form>
Inline Elements:
Inline element does not start with new line,only takes as much space as necessary.Inline elements Examples:
1)<span>2)<a>
3)<img>
<div> Element:
<div> element is block-level element that is used as container for Html elements.<div> element don't required attribute but here style and class is common.When CSS is used together <div> element can be used to style blocks.
Example:
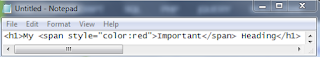
<span> Element:
<span> element is inline element that often used as container for some text.<span> element has no required attributes but here style and class are common.
<span> element can be used to style parts of text,when used together with Css.




No comments:
Post a Comment