Html Tables:
Definition of Html tables:
In above example we see,
<table> tag defines Tables.
<tr> tag is used to divide table in rows.
<td> tag is used to write table data.
<th> is used for table heading.
Html Table With Border Attribute:
You should specify border for table otherwise it will show table without border lines.Border can be added using border attribute.
Example:
Use CSS border property to add borders.
Example:
Make sure that you have defined borders for both the table and table cell.
Html Table With Collapsed Borders:
Add CSS border-collapse,if you want borders to collapse into one border.Example:
Html table Having Cell Padding:
Cell padding is used to define space between cell content and its borders.Use CSS padding property,to set padding.
Example:
Headings Of html Table:
<th> tag defines table headings.All browsers display headings as bold and centered by defalt.
Example:
Use text-align property,to left align table headings.
Example:
Border spacing Of Html Table:
Border spacing defines space between cells.Use CSS border spacing,to set border spacing for table.
Example:
Table Cells That Span many Colums:
Use colspan attribute,to make cell span more then one column.Example:
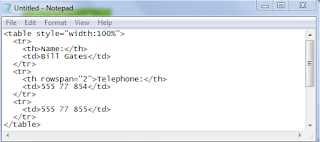
Table Cells That Span Many Rows:
Use rowspan attribute,to make cell span more than one row.Example:
Html Table With Caption:
Use <caption> Tag, to add caption a table.Example:
<caption> tag must be inserted after ,mtable> tag.















No comments:
Post a Comment